티스토리 블로그 스킨 변경
블로그 개설 후 처음으로 스킨을 변경했다. 개설할 때부터 오디세이 스킨을 썼는데, 10월 20일 북클럽 스킨으로 변경하기로 결정하고 오늘까지 7일 동안 고난의 삽질 행군을 계속했다. 첫날은 까만 밤을 하얗게 새웠고, 둘째 날은 점심을 거르며 삽질을 했다. 거의 일주일 동안, 밤낮을 잊고 블로그 스킨 수정에만 매달렸는데 결과물은 고작 이 모양이다. ㅠ
티스토리 공식 스킨 중에서 가장 세련되고 미련한 디자인을 자랑하는 스킨은 티스토리가 가장 최후에 공개한 오디세이 스킨이다. 기능면에서도 모바일 시대에 잘 대응한다고 볼 수 있다.
그럼에도 나는 왜 티스토리 블로그 스킨을 변경하려고 작정을 했을까? 여러 가지 이유가 있었지만 가장 결정적인 이유는 오디세이 스킨은 너무 무겁다는 거였다. 티스토리 측에서 오디세이 스킨을 업데이트해 주지 않는 이상, 몇 년 전에 공개된 오디세이를 디자인이 빼어나다는 이유로 계속 고집하는 건 너무 미련하다는 생각이 들었다.
| 코딩 줄 수 비교표 | HTML | CSS |
| 오디세이 | 1,101 | 4,566 |
| 포스터 | 469 | 2,137 |
| 북클럽 | 798 | 3,099 |
| #1 | 627 | 499 |
그래서 티스토리가 공개한 블로그 스킨 중에서 후보군을 골랐다. #1은 티스토리가 반응형으로 제일 먼저 공개한 스킨답게 CSS가 499 줄로 압도적으로 짧다. 그러나 HTML 줄 수를 보면 627줄로 만만치 않게 길다. HTML이 길다는 것은 스킨이 뭔가 무거워지고 있다는 것이고, CSS가 길어진다는 것은 뭔가 화장을 짙게 한다고 봐도 크게 틀리지 않다.
북클럽 스킨을 봤을 때 HTML과 CSS 모두, 이것도 아니고 저것도 아닌 것이 어중간해서 일단 픽했다. 그런데 내 블로그에 적용하고 보니 너무 올드했다. 아, 이게 모야? ㅋ 에이 그냥 오디세이로 돌아갈까 하다 이왕 칼을 뽑았으니 무라도 자르자는 심정으로 포스트 제목 줄에 있는 배경 이미지를 삭제하는 만행을 저질러 버렸다.
그랬더니 블로그가 넘 헐벗은 듯 보였다, 젠장. 화장도 안 하고 길을 나선 기분이랄까? 그래도 계속 고고! 이왕 이렇게 길을 나섰으니 철저하게 내추럴로 가자, 이런 결심으로 웹폰트 설정도 다 날려 버리고 OS별 시스템 폰트만 남겨뒀다.
갤럭시 폰으로 이 블로그를 보신다면 글자체는 'Noto Sans CJK KR'로, 아이폰으로 보시는 유저는 'Apple SD Gothic Neo'로, 윈도 PC로 보시는 분들은 '맑은 고딕'체로 보일 것이다. 영자를 위해 'Open Sans'과 'sans-serif'도 남겨 두었다. 하여 내 블로그 폰트 패밀리는 아래와 같이 되었다.
font-family: 'Open Sans', 'Apple SD Gothic Neo', "Noto Sans CJK KR", '맑은 고딕', 'Malgun Gothic', sans-serif;
윈도 화면에서 보이는 '맑은 고딕', 진짜 진짜 맘에 안 든다. 그렇다고 내 심미적인 만족을 위해 웹폰트로 'S-Core Dream'체 같은 걸 로드할 수는 없는 노릇이다. 그래 봤자 유저의 컴에 'S-Core Dream'이 깔려 있지 않다면 어차피 시스템 폰트인 맑은 고딕으로 보이기 때문이다.
아무튼, 헤더는 고정하고 높이는 줄이고 사이드바 폭은 키웠다. 본문 폰트는 컴에서든 모바일에서든 17px로 키우고, 줄 간격도 1.7로 일괄 조정했다. 제목 배경 이미지를 삭제한 게 미안해서 바디 배경 칼러를 #F3F5F7로 주었다. 암만 기초화장은 해야지. ㅋ
음, 그리고 또 뭘 했더라? 미세 조정을 하느라 몬가 수많은 걸 비몽사몽간에 조몰락거렸던 것 같은데 메모를 해두지 않아 잘 기억이 나지 않는다. '로그라인엑스 블로그'는 북클럽 스킨이라고 보기 어려울 정도로 이미 그 모습이 너무 많이 변해 버렸다. ㅠ 이제 돌아갈 수 없는 루비콘 강을 건너고 만 것이다.
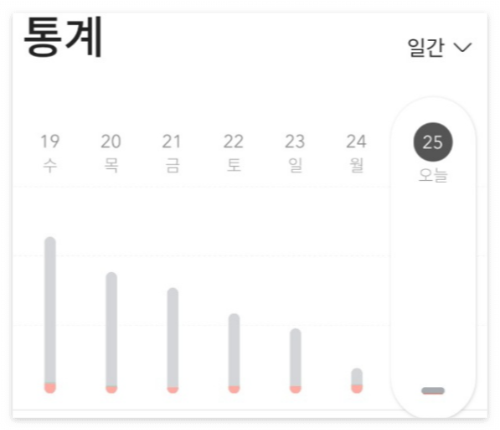
오디세이 스킨을 북클럽 스킨으로 변경하고 우연히 방문자 통계를 봤다. 그래프가 심각하게 예뻐서 가져와봤다. 20일부터 25일, 어제까지의 통계인데 스킨 변경 기간 동안 막대그래프가 일관되게 우하향하는 지조를 보여준다.

방문자가 저렇게 일관되게 말라가는 것이 스킨 변경 작업 때문이라고 단정하기는 물론 어렵다. 우연의 일치일 확률이 크다. 어쨌든 내 블로그는 시들시들 말라가고 있다. 더 이상 바닥이 없을 정도다. 설마 지하층이 있는 건 아니겠지? ㅋㅋ
그래도 좀만 기다려라, 로그 라인 엑스 블로그야. 다시 일관되게 우상향 하는 그래프로 만들어줄게. ㅋㅋ 방문자들이 너를 클릭하는 순간, 0.1초의 망설임도 없이, 짜짠 하고 마술처럼 나타나는 놀라운 속도를 구현할 때까지 HTML과 CSS 코드들을 뼈만 남을 때까지 삭제를 거듭할 것을 약속해.
오디세이, 북클럽 장단점
자, (유료 스킨은 미심쩍은 부분이 많아 일단 제외한다) 오디세이 스킨과 북클럽 스킨의 장단점, 결론은 이것이다. 티스토리 공식 스킨 내에서 그나마 트렌디한 디자인을 중시한다면 오디세이 스킨을 선택해라. 대신 블로그가 무거워지는 건 감수해야 한다.
디자인 따위는 개나 줘 버리고 그냥저냥 올드한 레트로 감성을 중시한다면 북클럽 스킨을 선택해라. 대신 쓰다 보면 디자인 측면에서 아쉬움이 많아진다는 건 감수해야 한다. 북클럽도 결코 가벼운 스킨은 아니다.
그나저나 내가 스킨을 이렇게 조몰락거리는 걸 보니 티스토리에서 곧 차세대 모바일 환경에 부합하는 '빠르면서도 섹시한, 가벼운' 최신 스킨을 곧 공개할 것 같은 예감이 든다. 2006년인가? 그때도 수많은 삽질 끝에 커스터마이징 스킨을 겨우 완성하자마자 티스토리가 보란 듯이 최신 스킨을 공개했었다. ㅋ
그러나 설령 그렇다고 해도 이제 공개 스킨으로 돌아가는 우는 범하지 않을 것이다. 그때 오 예, 하고 넙죽 받지 않고 커스터마이징을 지속적으로 해왔더라면 지금 이렇게 개고생을 하지 않아도 되었을 것이다.

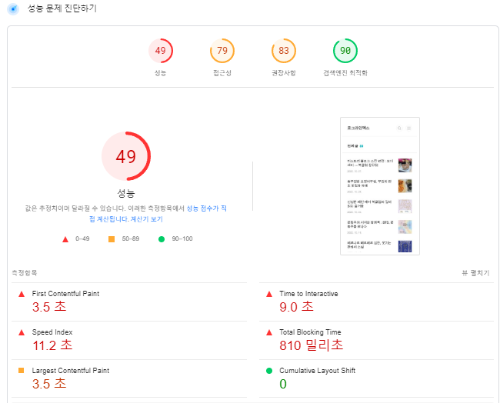
그렇게도 간소화했건만 50점이 되지 않는다. ㅠ 자신의 PC 상황이나 시간대에 따라 편차가 매우 심하긴 하나, 블로그 속도를 측정하는데 참고할 만하다. 자신의 블로그 페이지 스피드는 구글이 제공하는 '페이지 스피드' 사이트(https://pagespeed.web.dev/?hl=ko)에서 회원가입 없이 자신의 블로그 주소만 입력하면 간단하게 확인해 볼 수 있다.
장모님이 말씀하시길
오늘은, 아니 벌써 어제가 되어 버렸네? 장모님 생신이었다. 장모님 생신이래 봤자 케이크 하나 사 들고 털레털레 가는 게 다다. 자식들로부터 생일 축하를 받으시는 장모님 모습이 보기 좋았다.

웃긴 게, 생일은 장모님의 생신인데 우리가 맛난 거 먹고 술 퍼 마시고 그랬다. ㅋ 장모님, 미안.~ 장모님은 이제 큰 소리로 말하지 않으면 잘 못 알아들으신다. ㅠ 오래오래 건강하게 사세요..
장모님. 신서방 얼굴이 왜 그리 안 좋노?
신서방. 아- 예, 저 그게 스킨을 좀 주물럭 거린다고...
장모님. 머? 스킨이 잘 안 발리더나?
신서방. 그게 아니라... 스킨이 말을 잘 안 들어갔꼬. ㅋㅋ
장모님. 어이쿠, 스킨 바르는 게 뭐 그리 어렵다고, 그냥 톡톡 해도 안 되더나?



댓글